What do candidates think? Just ask.
Invested a lot of money in your career site, but struggling to get enough candidates for your job openings? Stop guessing why your website visitors are leaving without applying for a job, and start asking them today.
Real-time candidate feedback via your career site
Do you wonder why you have a lot of visitors on your career site, but lack applications for your job openings? Stop guessing, and start asking. Measure why candidates aren't signing up, ask for their contact info and boost the ROI of your recruitment campaigns.
Step 1: Choose a survey template
Choose one of the proven survey templates we've prebuilt for you and customize it within minutes via our easy-to-use survey builder.
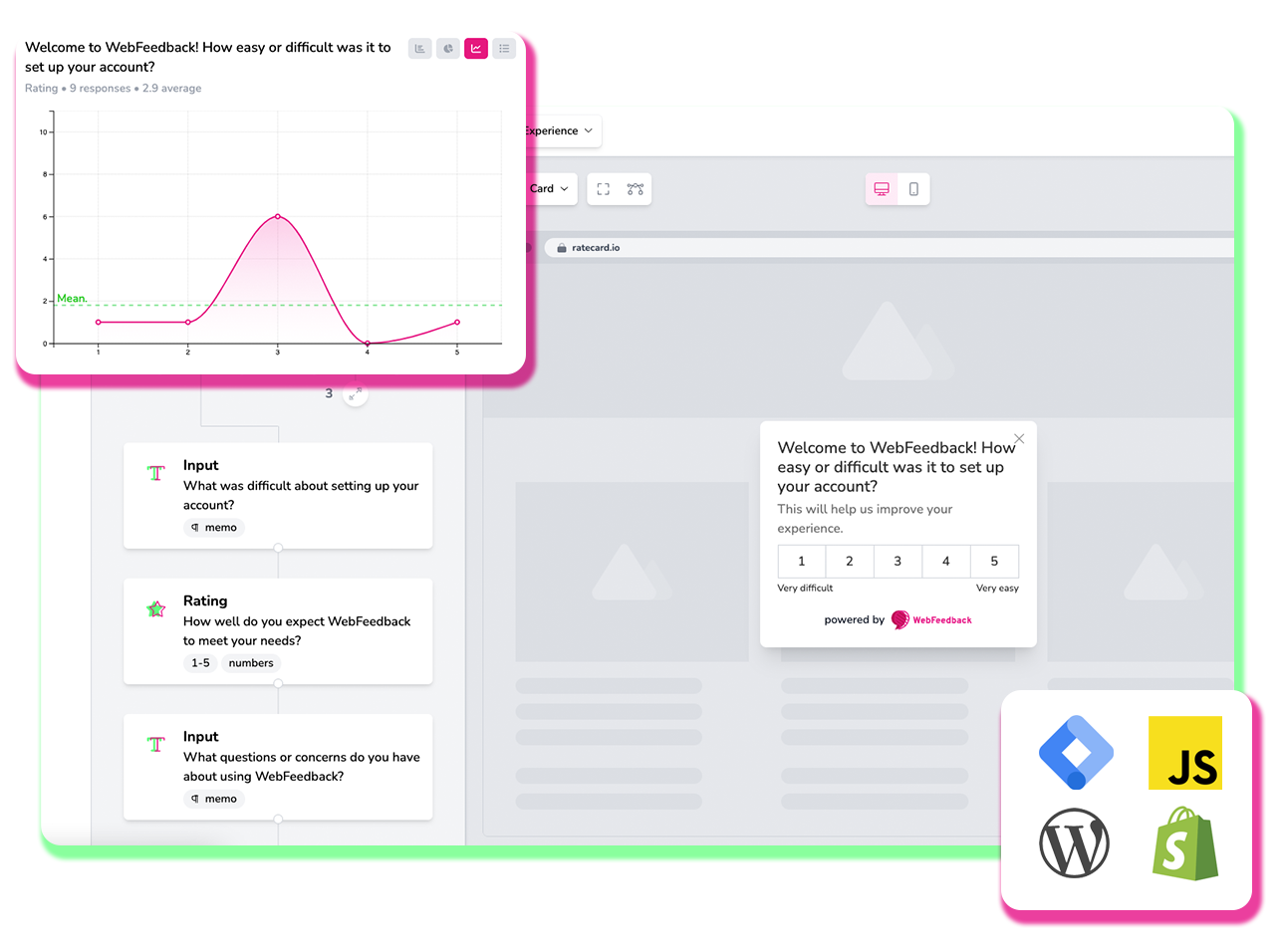
Survey Type: Banner, Button or Card
We support three survey types that you can use individually or in combination with one another for optimized conversion rates.
Look and feel: Font, Color & Borders
Customize the look and feel of your surveys by matching your website's branding. Use any font, color(s), and border radius or opacity.
Step 2: Target your audience
Ask your questions at the right time without being spammy.
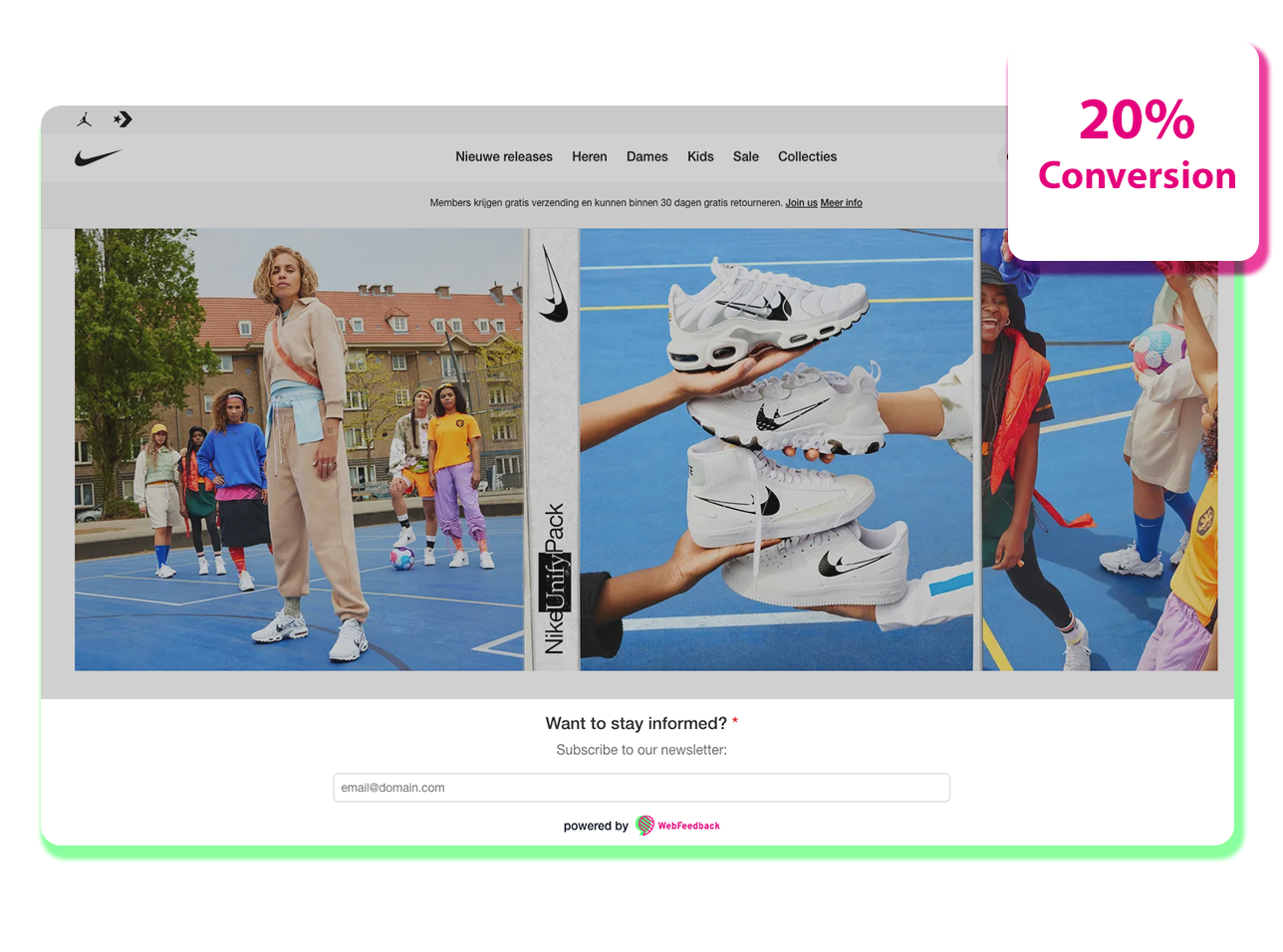
Triggers: Exit Intent, Scroll Depth and more
Decide when you'd like to ask for feedback by setting a custom trigger per survey. And configure (a) rule(s) to filter traffic further.
Device type: Mobile vs. Desktop
The experience of mobile visitors differs greatly from the experience of desktop visitors. Account for this by segmenting surveys based on device type, and increasing overall conversion.

Step 3: Install our plugin
If you can copy and paste, you can implement this tool on your website. Don't worry, we'll help you for free if you don't succeed with this step.
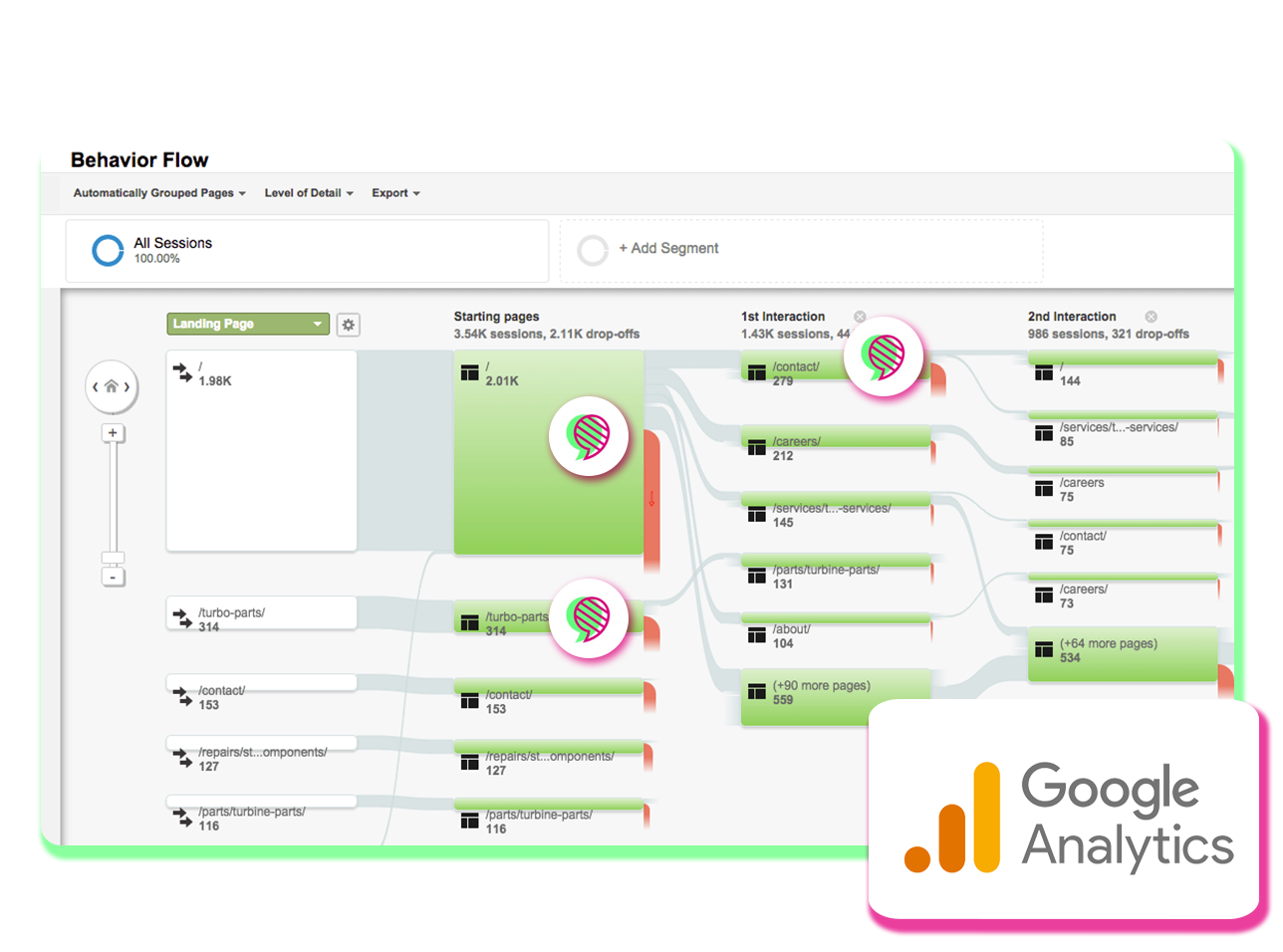
Google Tag Manager
Thanks to our plug-and-play installation guide, you can easily start asking for feedback via your website within minutes after installation via Google Tag Manager.
WordPress
It's very easy to install this tool and start asking for feedback on your WordPress-powered website. Anyone can do this within a few clicks.
Step 4: Listen, analyse & improve
Now it's time to collect valuable data through your website.
Email alerts
Make sure you'll receive an email alert whenever you receive feedback. Never miss another opportunity via your career site this way.
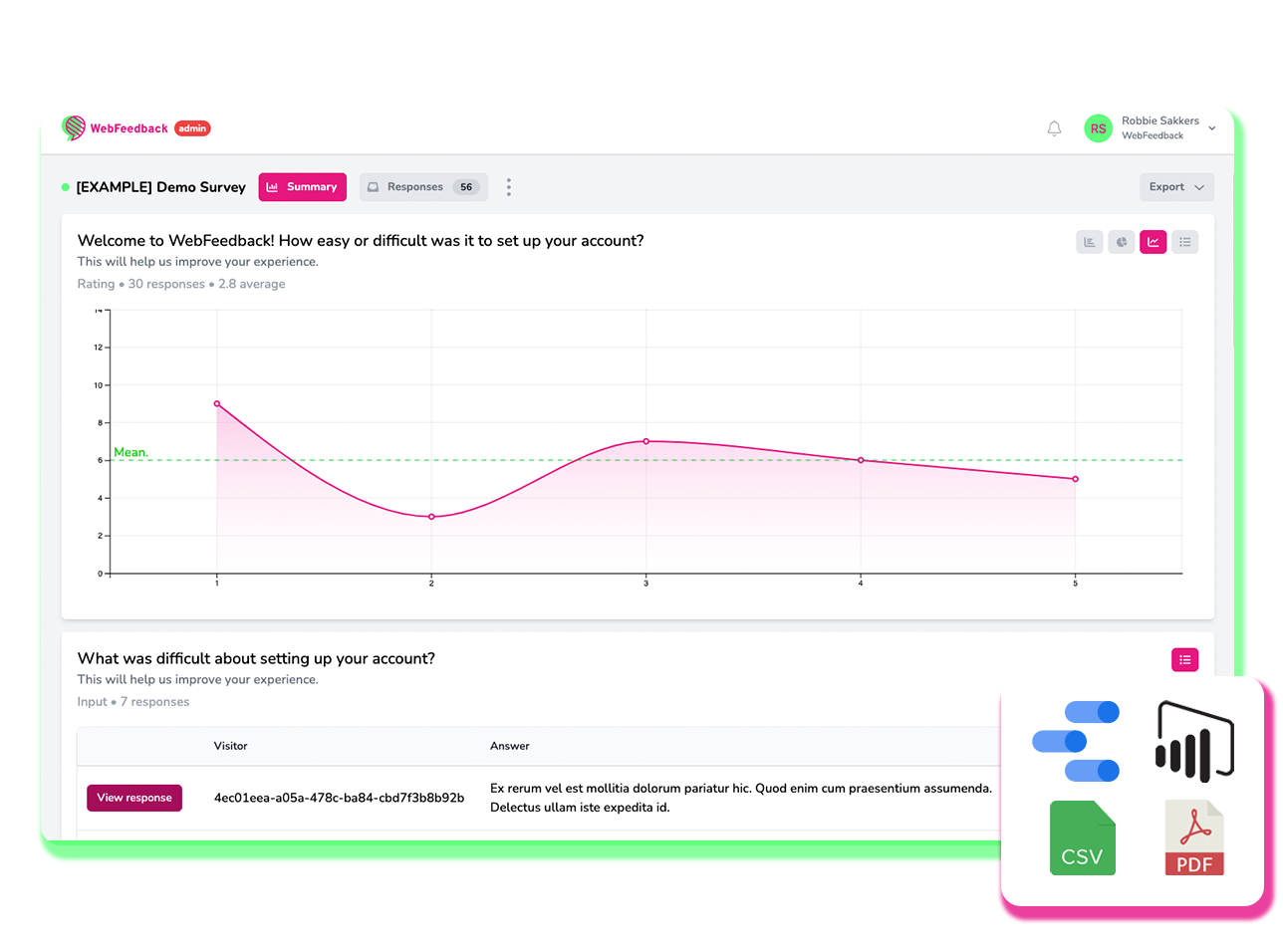
Real-time reports
Get a visual overview of what your candidates are telling you through our powerful and real-time reporting tool.
Exporting: CSV, XLSX & HTML
Export your responses with our click-and-play data exporting tool. This way, you can work with your data yourself via CSV, XLSX, or HTML.

Try it now on your website
Enter your domain name here and try out our builder for free. You'll be up and running in minutes!
We care about the protection of your data. Read our Privacy Policy.